WordPressのカラムズレ・落ち(サイトバー)原因と対策|ルクセリタステーマ
この記事の目次
WordPressのカラムズレ・落ち(サイトバー)原因と対策|ルクセリタステーマ
記事を書いていてリリースした時の再確認レビューの時。
レイアウトが崩れた。

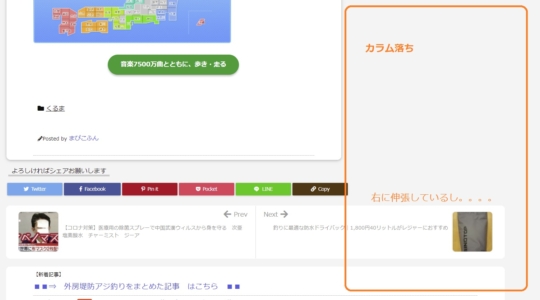
具体的は ”カラム(いわゆる列レイアウト?)がズレて表示されない” 。
どこに行った?
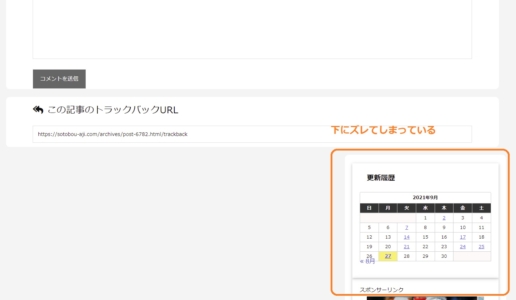
とスクロールすると、ズレて、本文の一番右下に来ている。

治すのは実は簡単だった。
その記録がお役に立てば、という初心者のおっさんの記録である。
どんな事象?
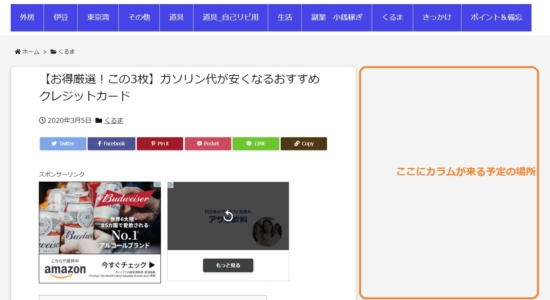
ルクセリタスでは2カラム、でレイアウトを取っていた。

けど、あるタイミングでプレビューすると、右のサイドバーが表示されていない。
几帳面なおいらには気持ち悪い。
おいらのサイトの原因は?
色々調べると、横サイズのピクセル数の干渉があることが原因のようだ。
サイドバーがはじき出されて下に回り込むらしい。
やってみた対策
最近いじったカスタマイズは?

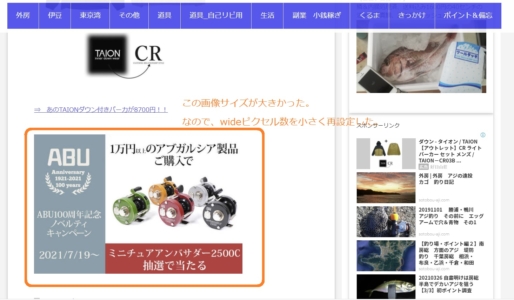
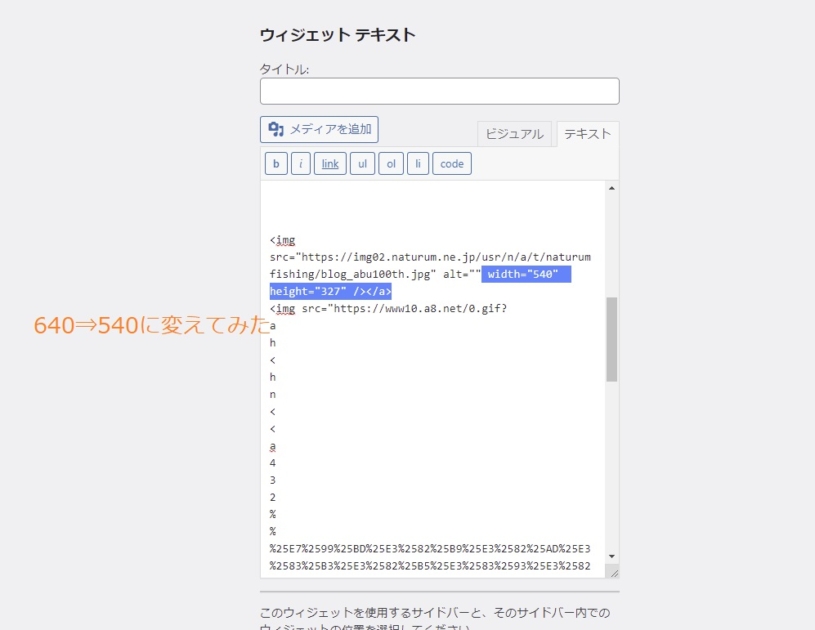
下部にリンク画像をいれたなぁ。

ということで、そいつの横ピクセル数を小さくしてみた。

プレビューする。
結果は?
見事にサイドバーが戻ってきた。
おめでとう。

基本的に画像の縦横ピクセル数はきちんとセットすることが、SEOにも好印象。
おいらのサイトは8割スマホなので、軽いサイトで表示できるように心掛けないといけない。
素人のおいらの記事でヒントになった、という方は、
こちら↓↓↓でさらに詳しく確認できると思います。




































ディスカッション
コメント一覧
まだ、コメントがありません