ペ-ジエクスペリエンスとWebに関する主な指標が改善した対策|サーチコンソール
ペ-ジエクスペリエンスとWebに関する主な指標が改善した対策|サーチコンソール
2年程、独自ドメインでホームページ運用を行っている。
そう、いわゆる無料ブログとかではない、自分の城。
自由気ままに操れる。

素人のおっさんが参加しているスポーツの社会人サークルのホームページ制作で興味を持つ。
簡単ホームページ作成ペライチ![]() なんかで俯瞰して概要を知った。
なんかで俯瞰して概要を知った。
このブログは暇つぶし?から始まり、備忘録?スキルアップ?リスキング?Webマーケティング?なにやら目的がわからない。そして乱雑な日々のコンテンツばかりなのだが。。。
ライブドアブログで書き起こし、3か月でエックスサーバー![]() に移管。
に移管。
個人的には忘れっぽくなっている昨今、生活全般の備忘録のつもりで運営しているようだ。
昔でいう「日記」のデジタル版。
ホームページ各種指標の問題
自分のホームページの位置づけや評価を、Googleの無料診断アプリのアナリティクスやサーチコンソールで確認するが、おいらのホームページ、各ページに関する主な指標が芳しくなかった。
記事の評価指標にもなっている「ペ-ジエクスペリエンス」とか「Webに関する主な指標」。

こいつらの点数、「改善が必要」とか「不良」がほとんど。
あげく、素人のおっさんでWordpressの親テーマのバージョンをいじったせいか、点数はモバイルで50点前後に低下していた。
LCP(Largest Contentful Paint)
読み込み速度の尺度は、Largest Contentful Paint(LCP)。
Webページの読み込み開始から2.5秒以内に読み込み優れたユーザーエクスペリエンスを提供するには、サイトでページの読み込み開始から2.5秒以内のLCPの実現が目安。
FID(First Input Delay)
インタラクティブ性の尺度は、初回入力遅延(FID)。
目安は、WebサイトでのFIDを100ミリ秒未満。
CLS(Cumulative Layout Shift)
視覚的安定性の尺度は、Cumulative Layout Shift(CLS)。
WebサイトでCLSスコアを0.1未満に収めるのが目安。
検索順位の考え方

ページ掲載順序を決めるGoogle先生の評価基準。
2に、閲覧者がストレスなく情報を入手できること
他にもあるけど簡単に書くとこんな感じだそうだ。
おいらの環境

普通の方と同じような感じかな?
- アクセス頂いている7、8割がモバイルアクセスである
- 記事数300以上になった
- 古い記事の画像は1個、2Mとか激重である
こんな環境でやっている。
おいらの課題解決施策
サイトの動作環境の評価を上げたい。

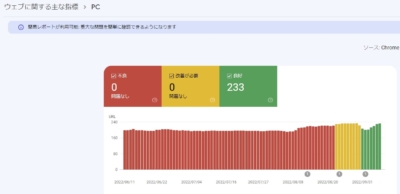
これ、2年くらい前の評価。
今もあまり変わっていないけど、おいらの解決前の数値は不良であり、7割以上モバイルアクセスにおける点数は50点くらい。
何をしたらいいの???
- 画像サイズを見直した
- タイトル画像を削除した
- カラムの掲載情報数を削減した
- SNS連動画面を削除した
- Java関連プラグインを停止した
- GoogleAdsenseの自動広告を停止した
- サーバー初期応答速度を改善した
レイアウトを崩すな、初期応答を早めよ、画像のサイズを落とせ、重いデータはいらん、等色んなアドバイスやリクエストへの対応を行った。
色々調べて実際にやってみて、点数改善した具体的な施策は以下の通り。
なぜなら点数により検索順位の前後もあるから。
画像サイズを見直した

ピクセル数をスマホなんかで撮ったデフォルト横1250前後のままだったのを、640や800ピクセルくらいに落とした。
また、画像自体もスマホ撮影時2M程度だったものを、50-300KBに変換してアップすることにした。
既存分はプラグインで対応し、対策以降は画像加工をキチンと行うようにしている。
当然軽い方が画像読み込みにかかる時間は短時間で済む。
タイトル画像を削除した

こいつを削った。
読み込み時、必ずレイアウトズレが生じていたのでイメージを削除してデフォルトのテキストタイトルに変更した。
PC版での見栄えは寂しくなったけど、7割以上モバイルアクセスなので大丈夫。
読み込みも明らかに速くなり、意外とこんなのが効果大。
カラムの掲載情報数を削減した
色んな広告やJavaモジュールをPCで見た時に右側カラム(列)に挿入していた。
そしてこのカラムは、モバイル閲覧時は各個別記事の下部に追加されて表示される。

本文以外の無駄な部分と判断し、思い切ってデザインや広告、Java素材関係を削除した。
広告やSNSやランキングやブログランキングなんかが削除された。
PCで見ると若干寂しいけどね。
SNS連動画面を削除した
twitterやinstaglamも投稿連動させてカラムに出していたけど、明らかに評価点数が悪化したのでこれもやめた。
削除。
Java関連プラグインを停止した
記事ランキング表示とかに使っていたPopulerPostウェジットの停止なんかが効いた模様。
必要最低限にしてみた。
GoogleAdsenseの自動広告を停止した

これも効果が大きかった。
当初は月に数千円とかの広告収入が嬉しかったが、今はほぼ停止している。
特定領域数か所以外の自動広告を停止したことで、レイアウトが崩れての読み込みが無くなった。
クリック成果より、検索順位upの恩恵の方がはるかに大きいのでOK。
サーバー初期応答速度を改善した

これも一番効果が大きかった。
根本的に速かったエックスサーバー![]() の速度が、サービス向上で更にスピードアップした。
の速度が、サービス向上で更にスピードアップした。

ライブドアブログから移管して良かった。
追い銭しなくても品質向上してくれる企業努力で安心してサーバーを任せておける。
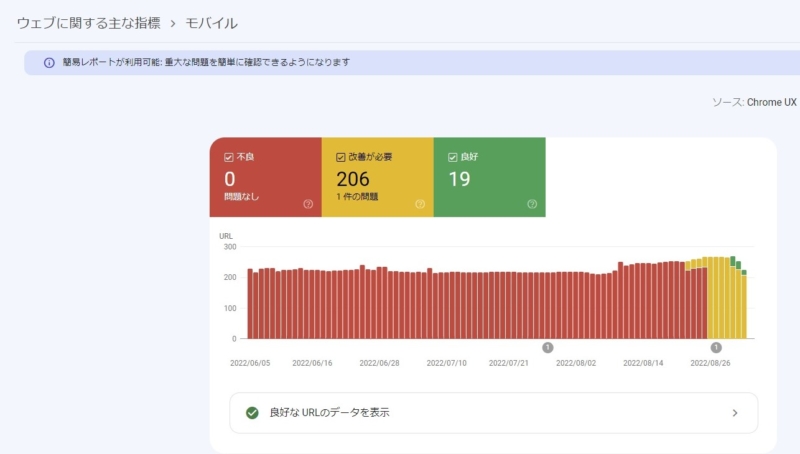
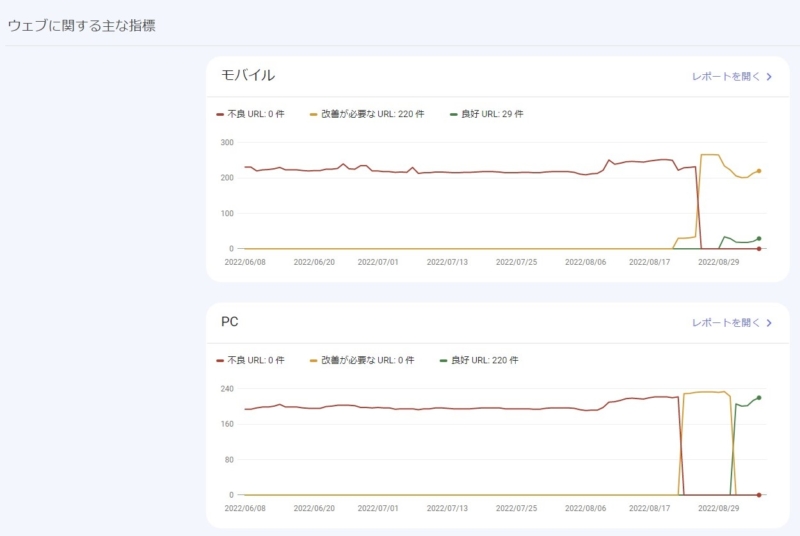
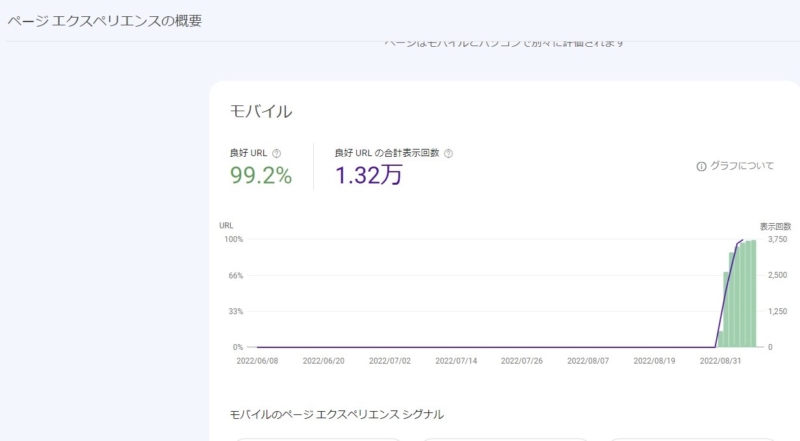
指標の改善結果
ちなみに即座に翌日にとか改善されるわけではない。
ジワジワ目に見えて改善されていく感じ。

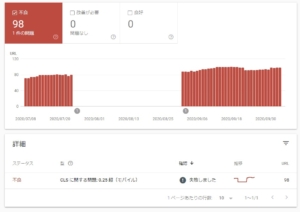
例えばあるページのCLSの数値。
→ 0.22になり「改善が必要」に → 0.18 → 0.13 → 0.12
→ 0.08「良好」 みたいな感じ。
おいらの場合は、大体2週間くらいで目に見えて数値の大幅改善に移行中。

「不良」なページグループを28日間の平均で数値を算出しているようだ。
なので1.2週間して数値の改善が目に見えるようになった。
どうなっていくか

Google先生の評価基準を綺麗に満たしてきたことで、全体の環境が改善し、上位表示が全体的に行われることになる。
同じ評価の記事があった場合は、スピードが速く、ユーザーフレンドリーな記事が上位掲載される。

「不良」が無くなり、見事、検証「合格」。

結果、閲覧数が増え評価も上り、よいスパイラルで記事ドメインが強くなっていくというモデル。
余計な情報は削除した方が、ユーザーフレンドリーになり、結果的に中長期視点で良い効果が表れるみたいだ。

結局、根本的な環境が悪ければ、サイトの評価は良くならないのでベースから信ぴょう性のあるサーバーで運営することからスタートだと思う。
ここでのSPEEDUPが一番改善が大きかった。







































ディスカッション
コメント一覧
まだ、コメントがありません